- Informatii telefonice:(+40) 748 400 200
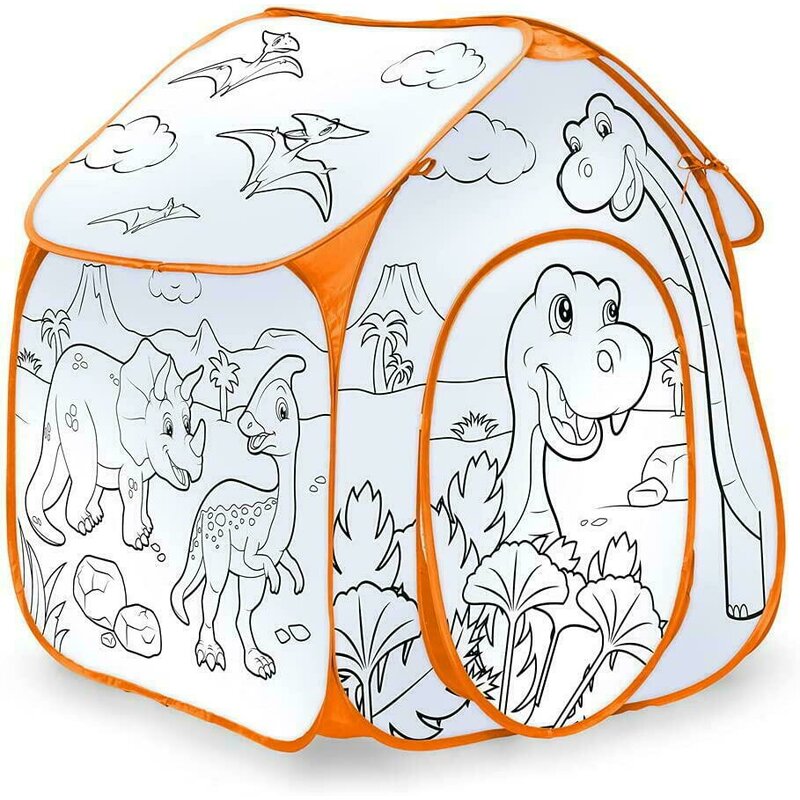
Cort de joaca pliabil, iPlay, Magazin, pentru copii, motive grafice, 95x72x102 cm
Cod intern: xsales_172900081Producator: Iplay
Vizualizari: 6 / Achizitii: 5
Pret: 95.0 RON
Acest produs este publicat in categoria Ingrijire Copii la data de 30-03-2024: 09:03 si vandut de BabyNeeds. Vanzatorul isi asuma corectitudinea datelor publicate. ( alege finantarea potrivita )
-
Produs cu garantie
-
Livrare direct din stocul fizic al BabyNeeds
-
Retur gratuit minim 14 zile de la data achizitiei
.bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } Cort de joaca Magazin Pentru utilizare in interior si exterior; Motive grafice Magazin; Intrare cu inchidere; Cadru stabil; Mare distractie pentru toti copiii; Usor de asamblat si dezasamblat. Distractie si imaginatie! Un cort este o idee grozava de cadou care garanteaza distractie buna pentru toti membrii gospodariei. Tuturor copiilor le place sa se ascunda, sa construiasca case si alte structuri in care se petrece marea lor aventura. Datorita magazinului, copiii vor avea ocazia sa joace rolul unui vanzator, iar distractia va fi nesfarsita. SPECIFICATII Dimensiuni: 95 x 72 x 102 cm Intrare roll-up Potrivit pentru a te juca acasa, in gradina sau pe terasa, Certificat CE, EN71, SGS Varsta: 3+, Cod produs: 8167 Material: poliester 100%, Cadru: tuburi din plastic Producator: IPLAY. .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } }











Scrie parerea ta
Cort de joaca pliabil, iPlay, Magazin, pentru copii, motive grafice, 95x72x102 cm
Ai cumparat produsul Cort de joaca pliabil, iPlay, Magazin, pentru copii, motive grafice, 95x72x102 cm ?
Lasa o nota si parerea ta completand formularul alaturat.
.bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } Cort de joaca Magazin Pentru utilizare in interior si exterior; Motive grafice Magazin; Intrare cu inchidere; Cadru stabil; Mare distractie pentru toti copiii; Usor de asamblat si dezasamblat. Distractie si imaginatie! Un cort este o idee grozava de cadou care garanteaza distractie buna pentru toti membrii gospodariei. Tuturor copiilor le place sa se ascunda, sa construiasca case si alte structuri in care se petrece marea lor aventura. Datorita magazinului, copiii vor avea ocazia sa joace rolul unui vanzator, iar distractia va fi nesfarsita. SPECIFICATII Dimensiuni: 95 x 72 x 102 cm Intrare roll-up Potrivit pentru a te juca acasa, in gradina sau pe terasa, Certificat CE, EN71, SGS Varsta: 3+, Cod produs: 8167 Material: poliester 100%, Cadru: tuburi din plastic Producator: IPLAY. .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } }
Acorda un calificativ